Framer Form component
Use Framer Forms to easily create a form on your site.Insert the Form Component
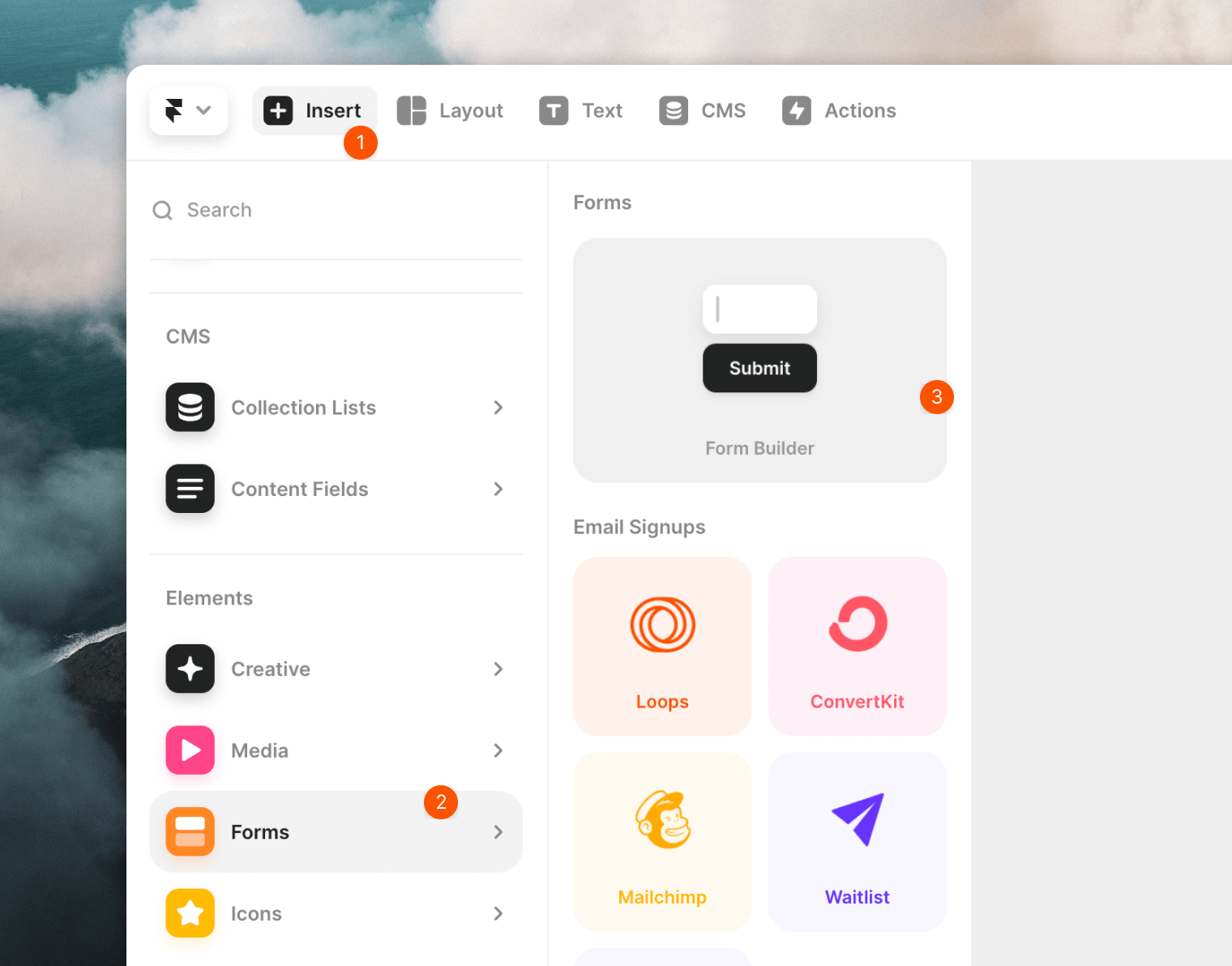
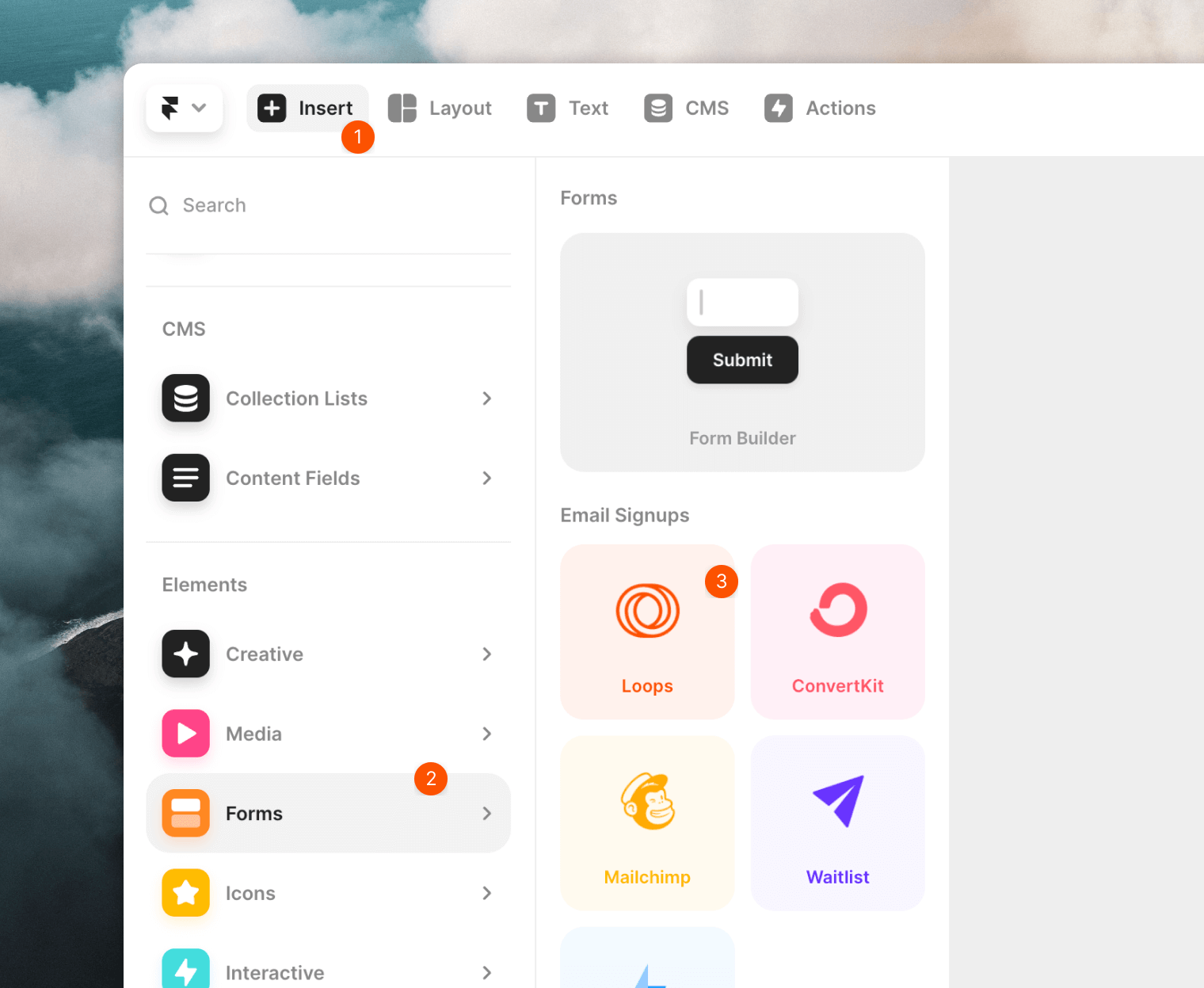
From Insert -> Forms drag the Form builder component into your page. This will add an example form.
Edit the form fields
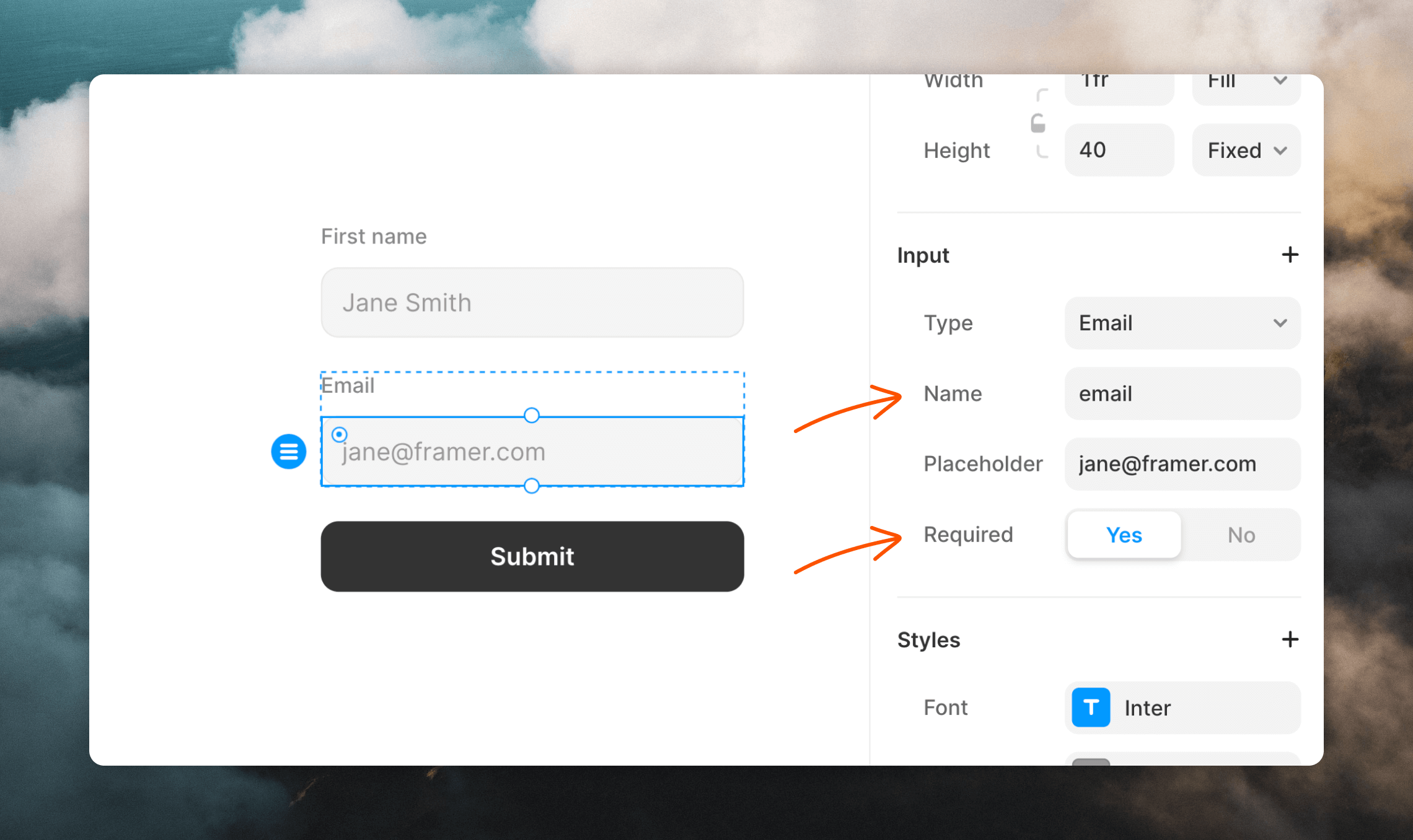
Edit the fields in the form to match the data you want to collect from new subscribers. An email field is required. Make sure to toggle the Required option to Yes for your email field. You need to edit the Name value of each field to match the contact properties’ “API name” in Cocoonmail. For example, the Name value must be “email” for the email address field. You can add hidden fields to populate data like
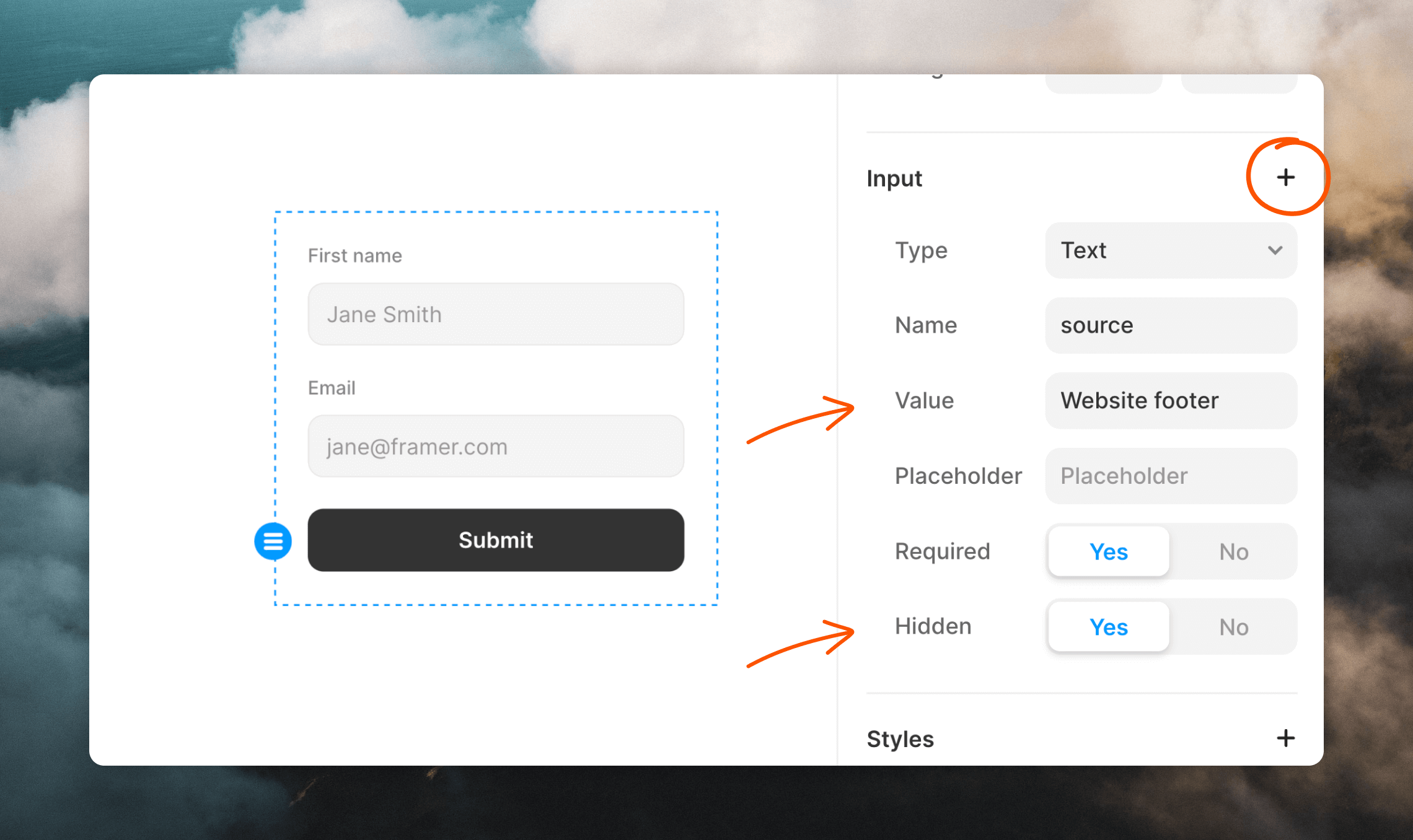
You can add hidden fields to populate data like userGroup and source in Cocoonmail yet ensure they don’t show up in the form.
You may have to click the + button to add the Value and Hidden options.

Configure the form
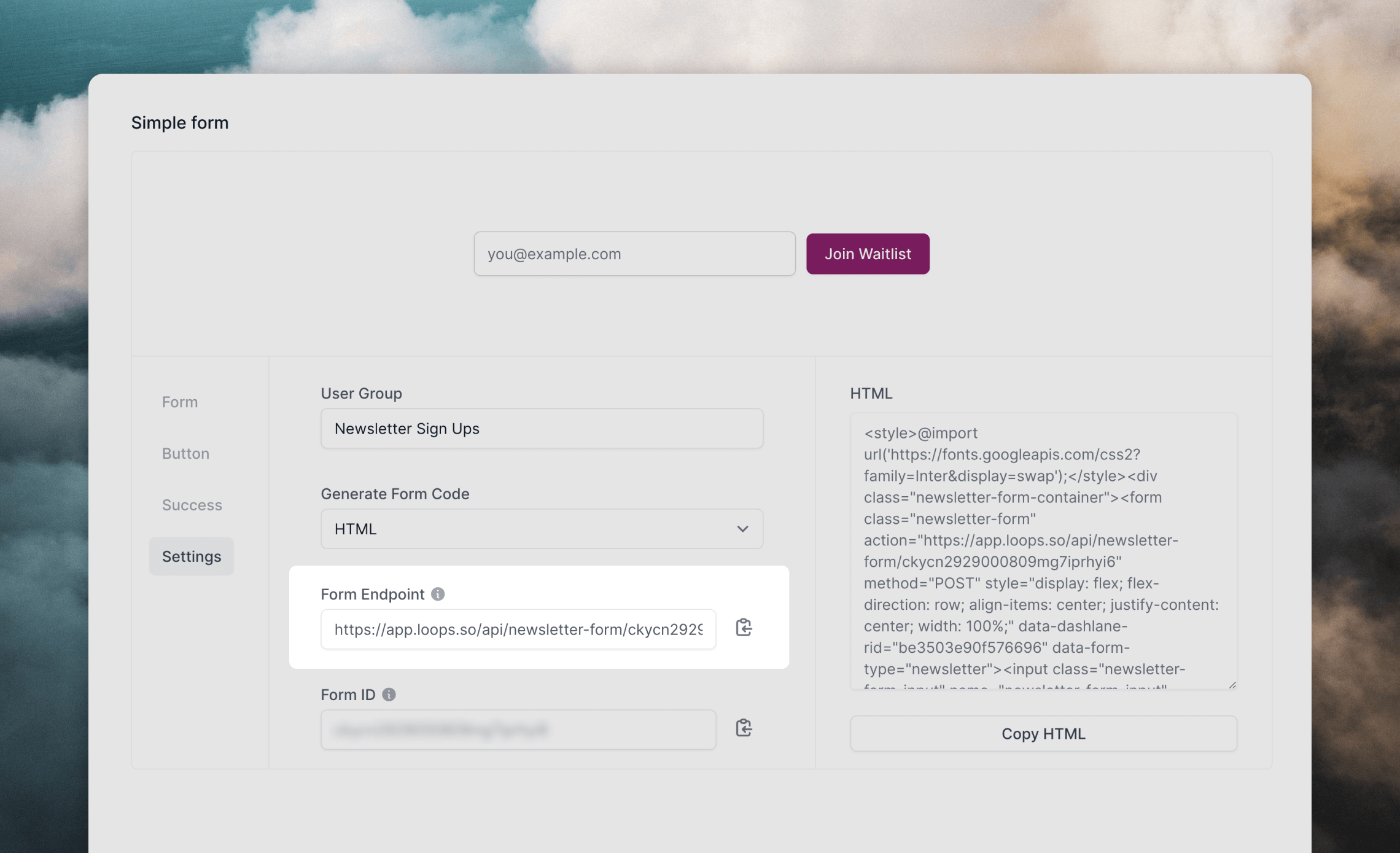
The final step is to set the endpoint to your Cocoonmail form URL.- Go to the Forms page in your Cocoonmail account.
- Click on the Settings tab.
- Copy the Form Endpoint.
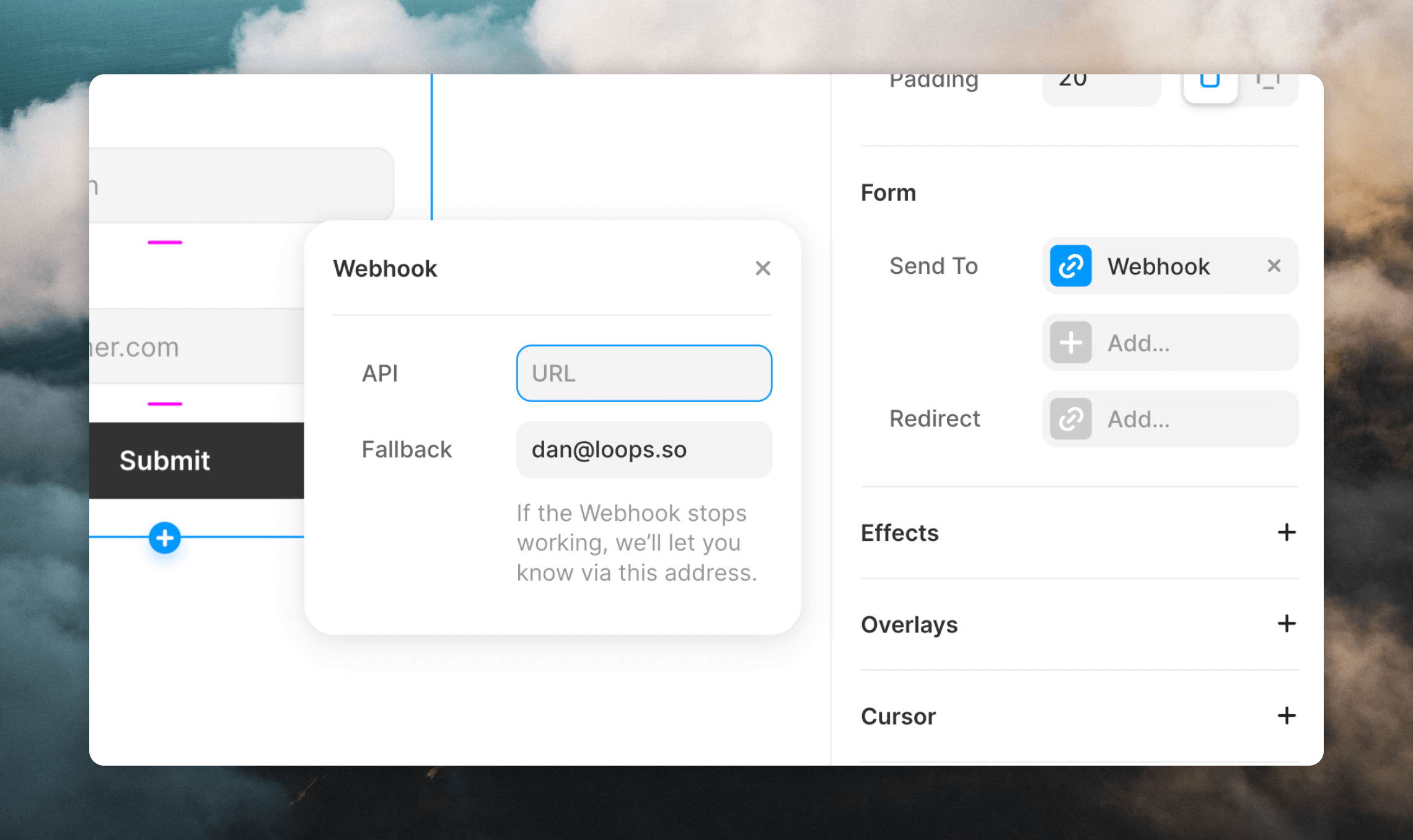
 Back in Framer, select your form. In the Send To option, select “Webhook”. Then paste the URL from Cocoonmail into the API field.
Back in Framer, select your form. In the Send To option, select “Webhook”. Then paste the URL from Cocoonmail into the API field.
 Now your form is all set up and can start receiving new subscribers.
Now your form is all set up and can start receiving new subscribers.
Set up a confirmation message
By default a “Thank you” message is shown inside the form button when the form is submitted successfully. You can opt to use a redirect instead. You can add a confirmation message on another web page and use the Redirect option in the form settings.Framer Cocoonmail component
Framer has a built-in Cocoonmail option for creating simple signup forms with an email address field.Insert the Cocoonmail Component
From Insert -> Forms drag the Cocoonmail component into your page. This will add an example form.
Configure the form
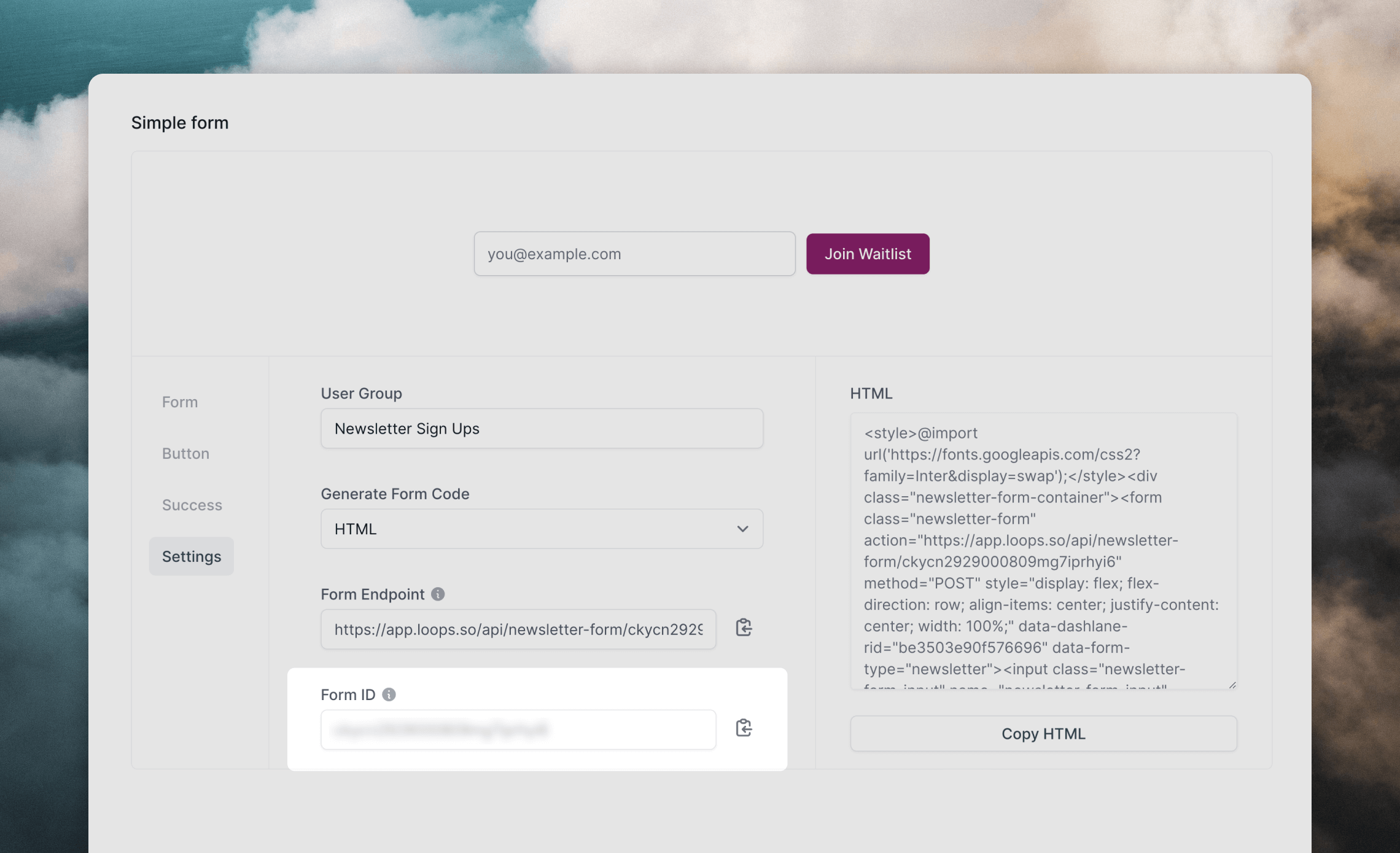
Next, you need to add your Cocoonmail form ID to the ID field.- Go to the Forms page in your Cocoonmail account.
- Click on the Settings tab.
- Copy the Form ID.

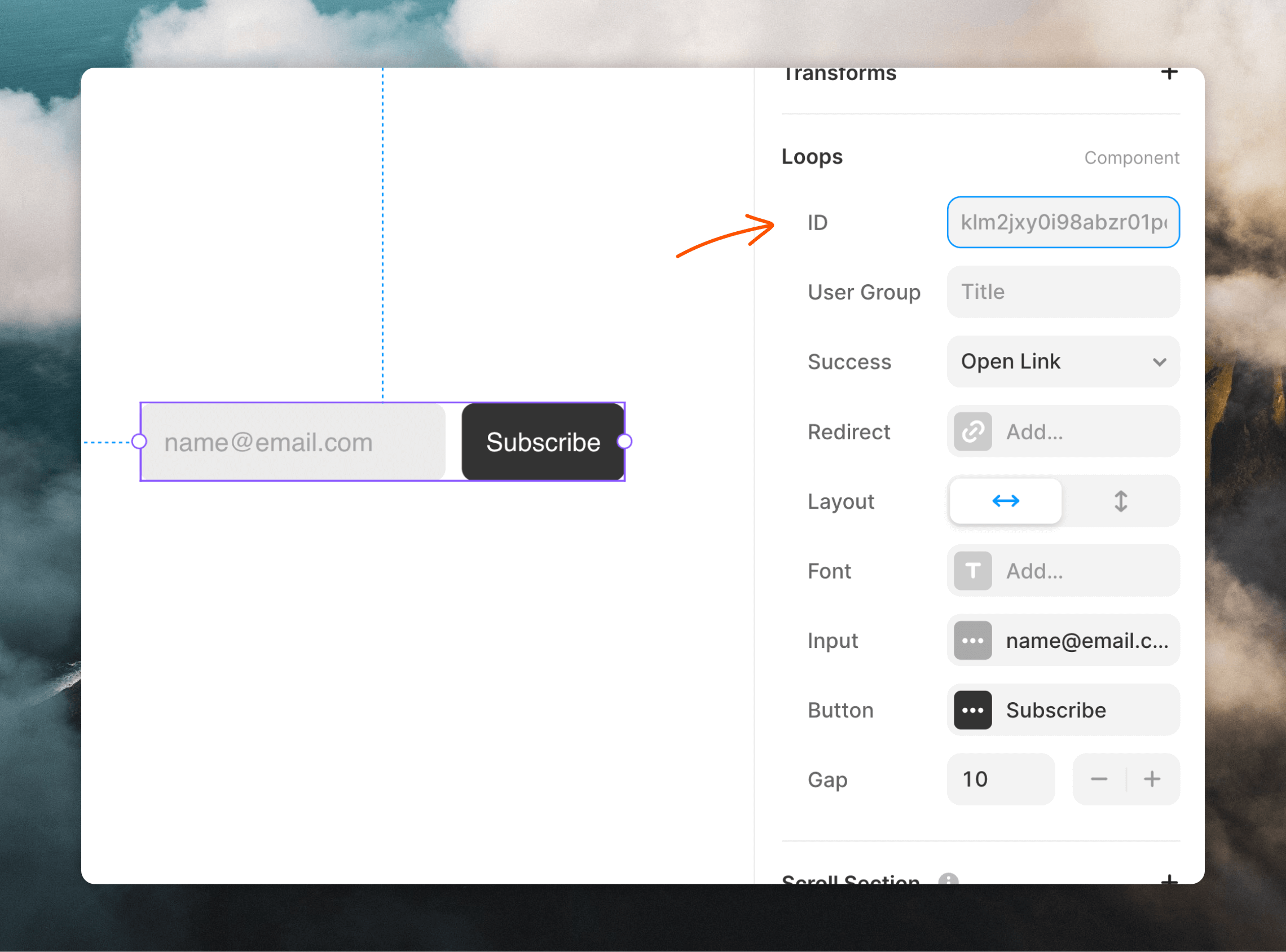
- Paste this ID into the ID field in the Framer component.

- Framer offers a User Group option in the component, which will populate the contact’s
userGroupvalue in Cocoonmail.
Set up a confirmation message
Make sure to also set up a confirmation message by clicking on the Success dropdown. You can choose to show a message in an overlay or redirect the user to another web page.Advanced integration
This option adds a custom component into your Framer site using form code generated by CocoonmailGenerate the form code
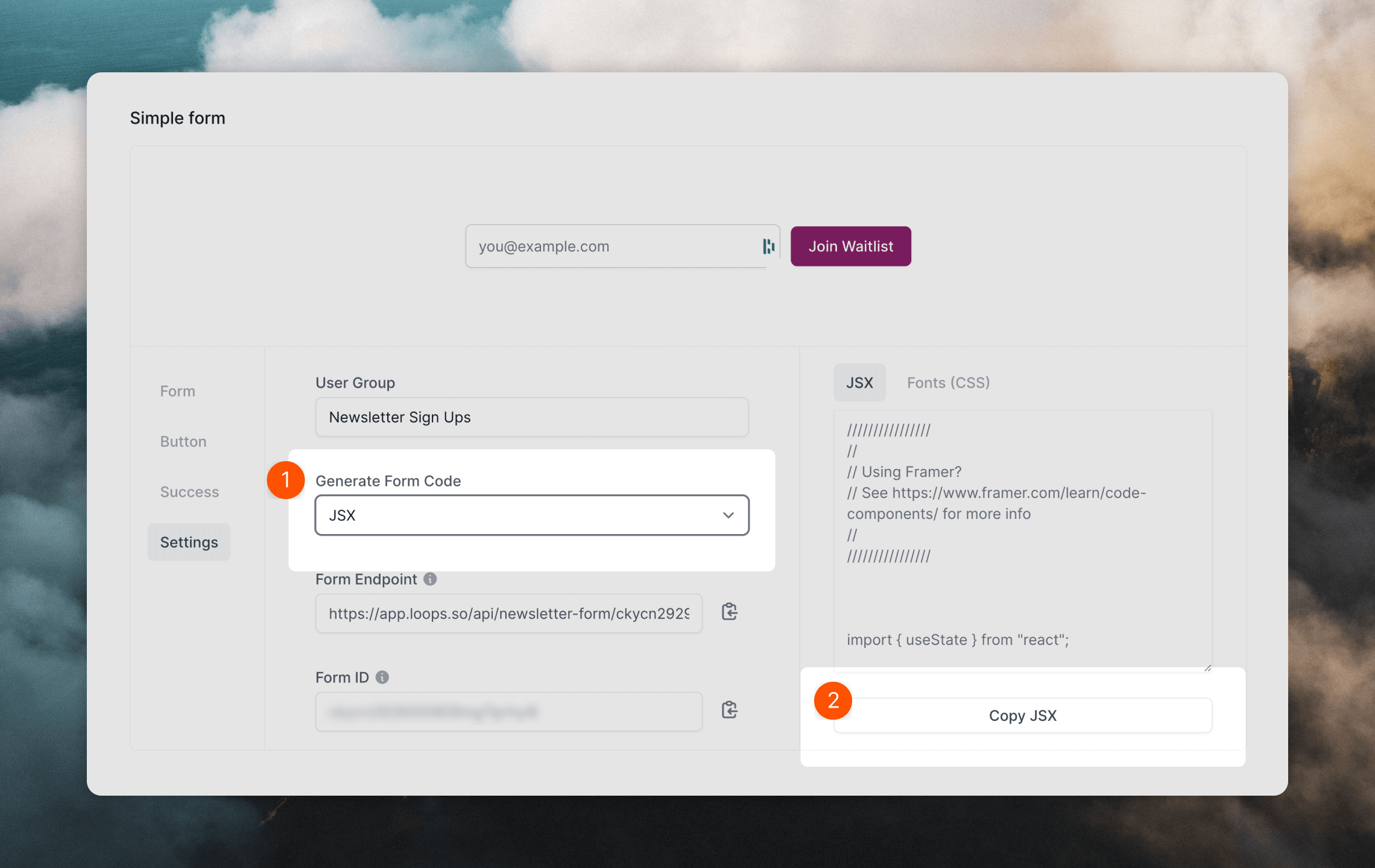
Go to the Forms page in your Cocoonmail account. Click on the Settings tab. Select “JSX” from the Generate Form Code dropdown (1), then copy the code snippet (2).
Embed the component in Framer
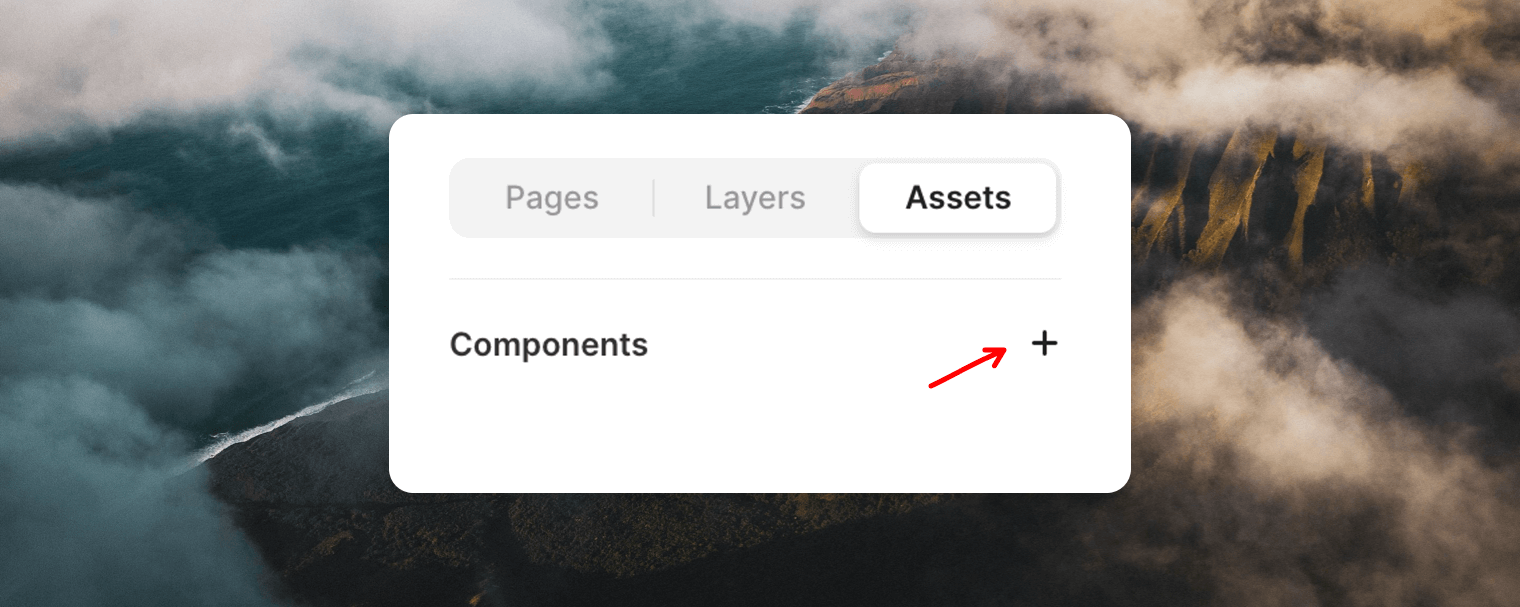
- Create a new component. Toggle over to Assets in the Framer side panel then click the
+button.

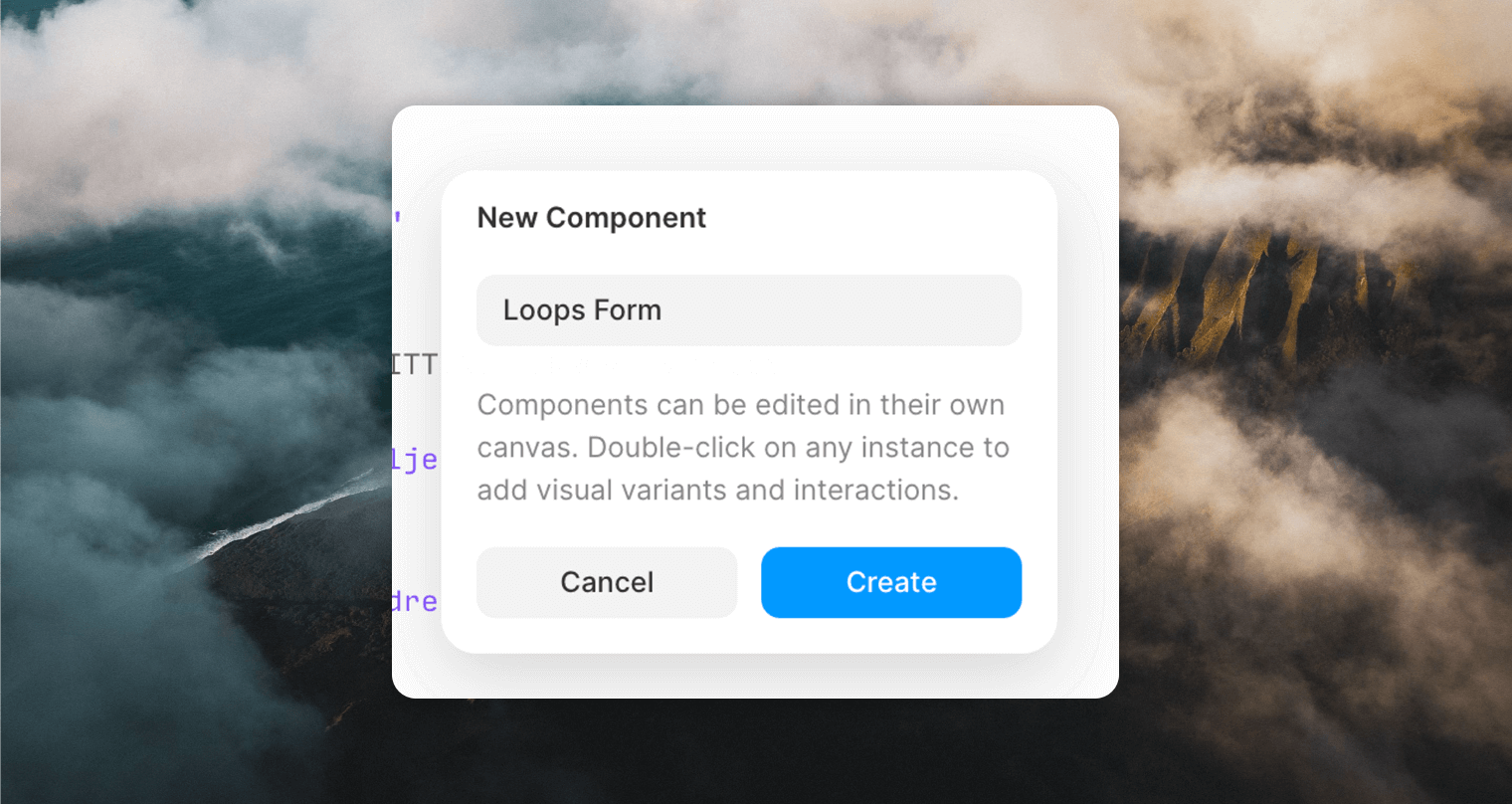
- Give your New Component a title.

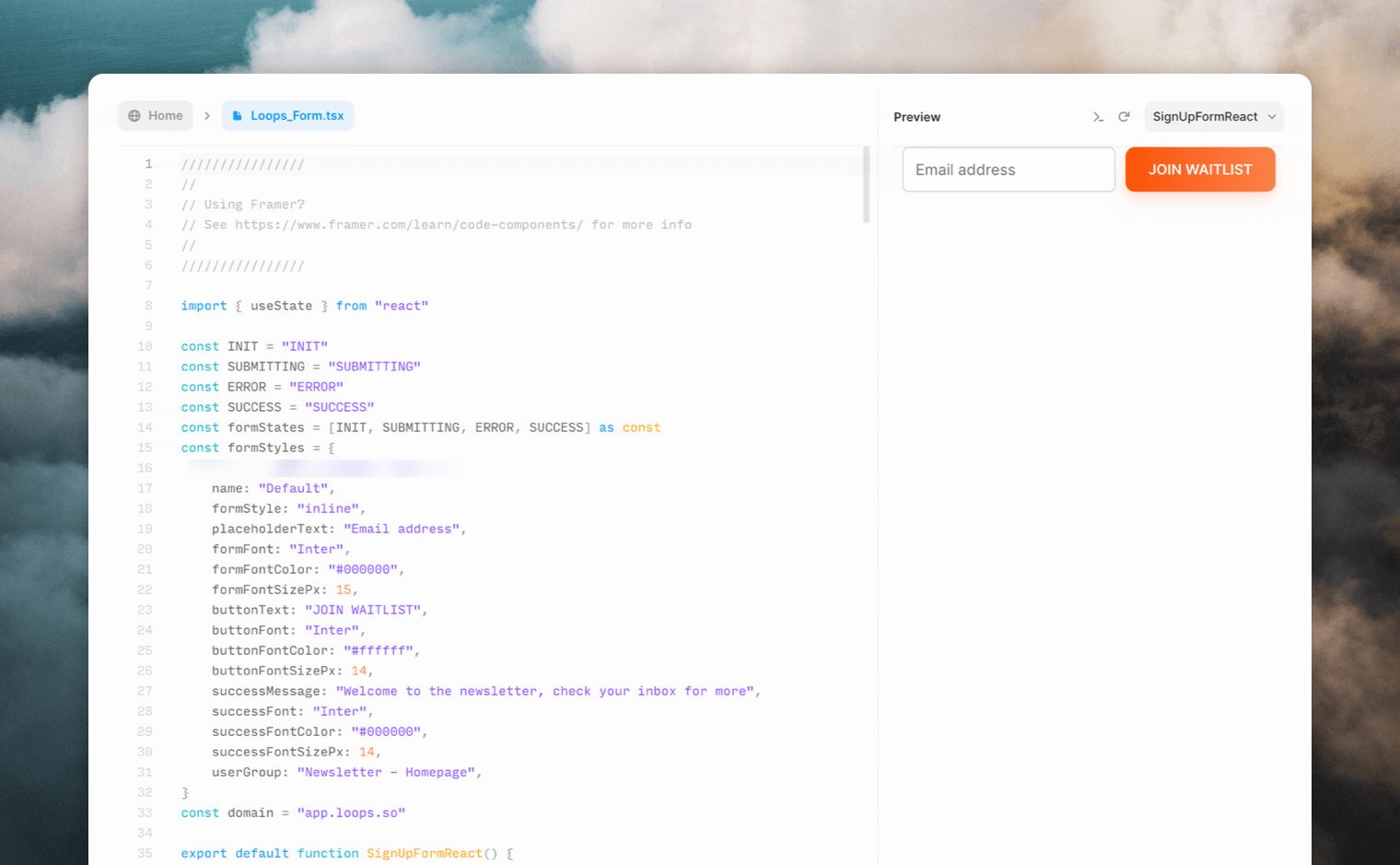
- Finally, paste the code copied in from Cocoonmail into the code editor. You should see the Preview on the right fill in with a preview of your component.

- Drag and drop your new asset anywhere on your page to use it :)