Lists are currently in beta. If you’d like to participate in the beta, please reach out to us in support.
List visibility
Each list you create can be Public or Private. By default lists are private, meaning they are only shown to their subscribed contacts (non-subscribers won’t be able to see or subscribe to private lists in the Preference Center). If you want to allow general opt-in to a list, you can set the list visibility toPublic. Public lists will be shown to all contacts in the Preference Center.
You can also sign up new subscribers to public lists with Forms.
Both private and public lists are visible within your Cocoonmail admin and can be used for filtering contacts when sending campaigns and Cocoonmail.
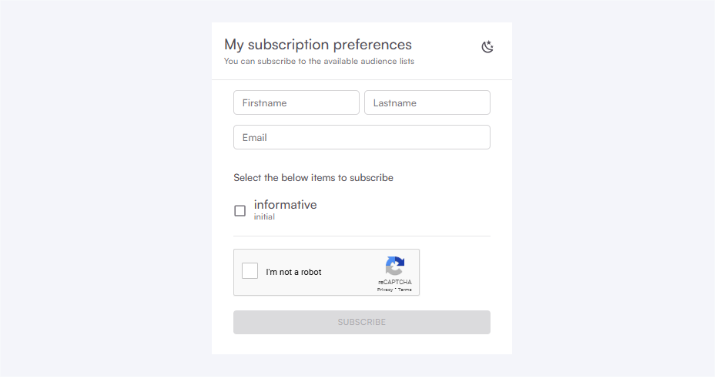
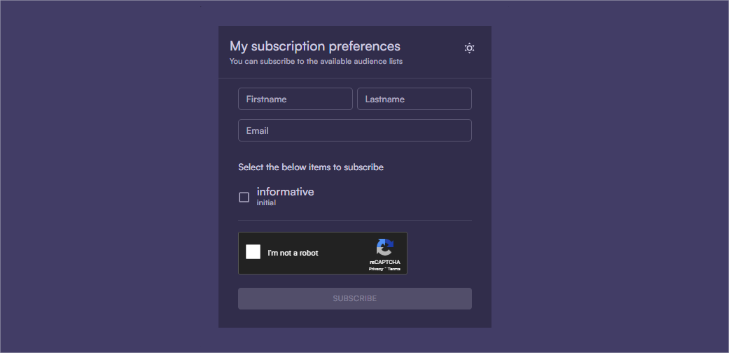
Preference Center
The Preference Center allows your contacts to manage their own subscription preferences.
 A link to the contact-specific Preference Center is automatically added to each marketing email sent from Cocoonmail. You can link to the Preference Center in MJML emails by using the
A link to the contact-specific Preference Center is automatically added to each marketing email sent from Cocoonmail. You can link to the Preference Center in MJML emails by using the {unsubscribe_link} dynamic tag.
You can upload a company icon to brand your Preference Center. This option is shown just below your mailing lists in the Lists settings page.
Within the Preference Center, contacts will see:
- your company icon (if uploaded)
- the names and descriptions of all public lists
- the names and descriptions of all private lists they are subscribed to
- the option to unsubscribe from each list they are subscribed to
Create a list
Go to Settings -> Lists.1
Create
Click on the Create a list button.
 A new mailing list will appear. Enter a name for your list and optionally, a description.You can also choose a color to easily identify the list inside your Cocoonmail account.
A new mailing list will appear. Enter a name for your list and optionally, a description.You can also choose a color to easily identify the list inside your Cocoonmail account.

 A new mailing list will appear. Enter a name for your list and optionally, a description.You can also choose a color to easily identify the list inside your Cocoonmail account.
A new mailing list will appear. Enter a name for your list and optionally, a description.You can also choose a color to easily identify the list inside your Cocoonmail account.2
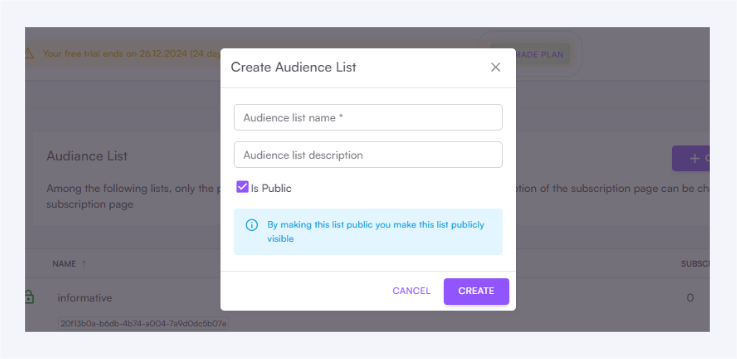
Set visibility
3
Save
Click Save changes to finalize the creation of the list.
Edit a list
To edit an existing list, go to Settings -> Lists. Edit the name, description, visibility and color. Click Save changes to apply the changes.After saving your changes, the updated list data will be instantly available to your contacts in their Preference Centers.
Utilizing lists
Here are a few ways you can use lists to send emails and organise contacts.Trigger a workflow when a contact is added to a list
This example is a typical use case of sending an email sequence to new contacts when they are added to a specific list.1
Choose a workflow
Create a workflow or edit an existing one.
2
Set the trigger
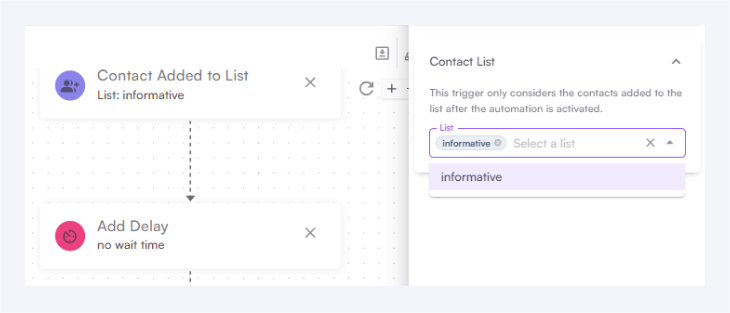
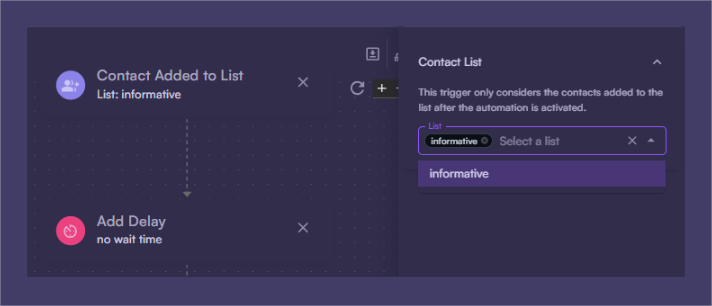
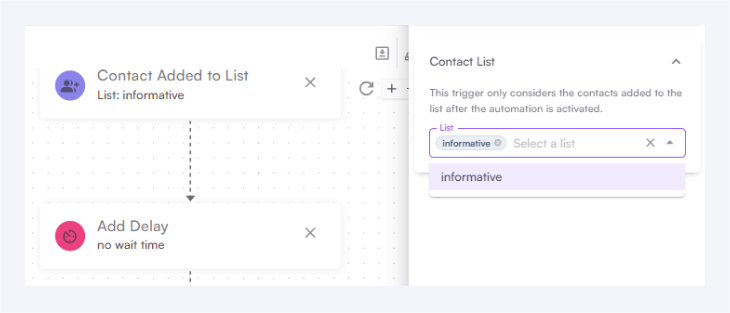
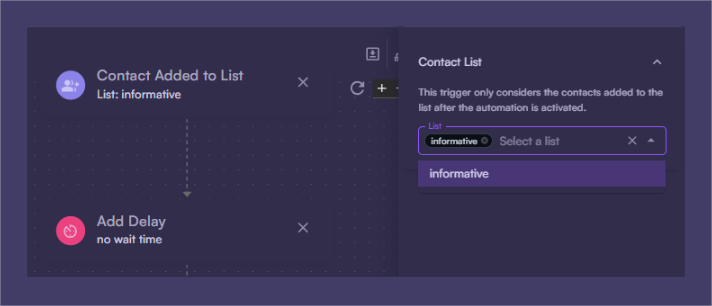
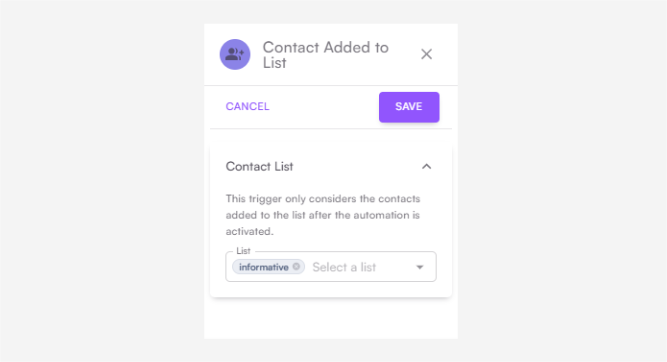
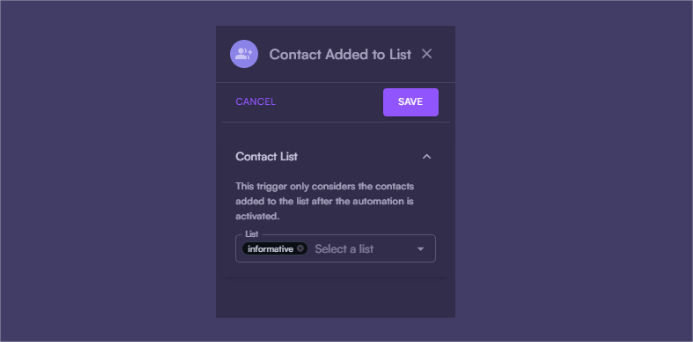
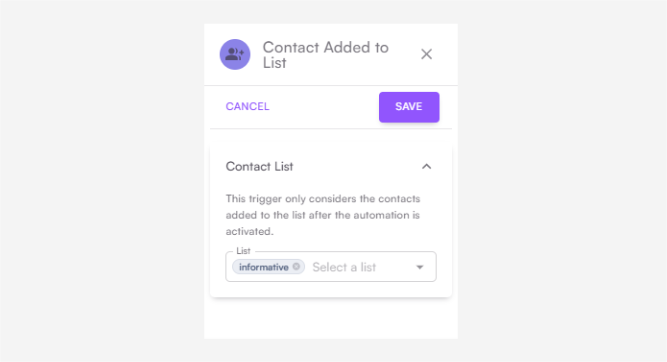
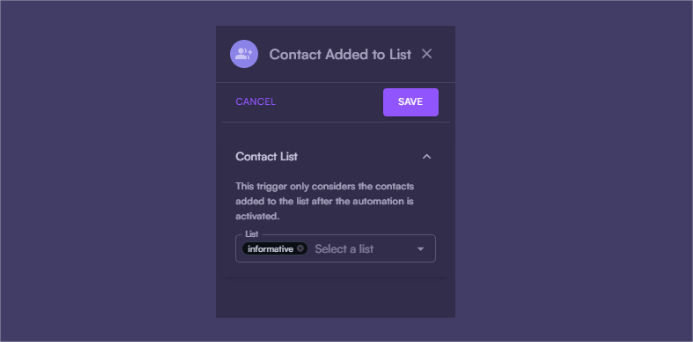
Set the workflow trigger to “Contact added to list”.



3
Select the list
Select the list you want to trigger the workflow.



4
Start the workflow
Start the workflow. When a contact is added to the selected list, the workflow will be triggered.
Send campaigns to a list
Instead of sending campaigns to your whole audience, you can send emails to a specific list.1
Choose a campaign
Create a campaign or edit an existing one.
2
Select the list
On the Audience page, select the list you want to send to.
 Users not subscribed to the selected list will not receive the campaign.
Users not subscribed to the selected list will not receive the campaign.

 Users not subscribed to the selected list will not receive the campaign.
Users not subscribed to the selected list will not receive the campaign.3
Apply additional filters
Optionally, you can apply additional filters or segments to further refine your audience.
Manually add contacts to lists
How to add existing contacts to your different mailing lists within Cocoonmail.1
Go to Contacts
Go to your Audience page.
2
Select a contact
Click on the contact you want to manage.
3
Manage subscriptions
In the contact details page, click on Subscribed to reveal the mailing list dropdown.
Toggle each list on or off as needed. Click Save changes in the top right to apply the changes.
Upload a CSV to a list
If you want to import contacts to a list in bulk you can use our CSV importer. In the final stage of the form you can select a list, which will add all contacts (new or existing) in the CSV file to that list.Add contacts to lists with the API
Utilizing the Cocoonmail API you can programmatically add and remove contacts to and from Lists. When creating a contact, updating a contact, or sending in an event with the API, you can include amailingLists object in the payload.
This mailingLists object is a key-value pair of list IDs and a subscription status. The subscription status can be true or false.
list_123 and unsubscribed from list_456.
Mailing list IDs can be found in the app (click the ID to add it to your clipboard) or by using the API.


Add contacts to lists with forms
If you use a form on your website you can subscribe contacts to specific lists. When exporting HTML from the Forms page in Cocoonmail, choose a list from the Settings tab.

Adding contacts to a list via a form only works with public lists. The option to select a list will only appear in the form settings if you have at least one public list.
mailingLists parameter to the form body with the value a comma-separated list of mailing list IDs.
HTML example: